Keys help React identify which items have changed, they should be given to the elements inside the array to give the elements a identity.
A key is a special string attribute you need to include when creating lists of elements.
React uses the key to match children in the original tree with children in the subsequent tree.
So, looking to that example, our first thought is that everything is fine, (at least we have no errors on the console) and in fact is totally fine, if the order of items never change.
For other words, if you are working with a list that order of items may change and if you use the item index as a key this can negatively impact performance and may cause issues with component state.
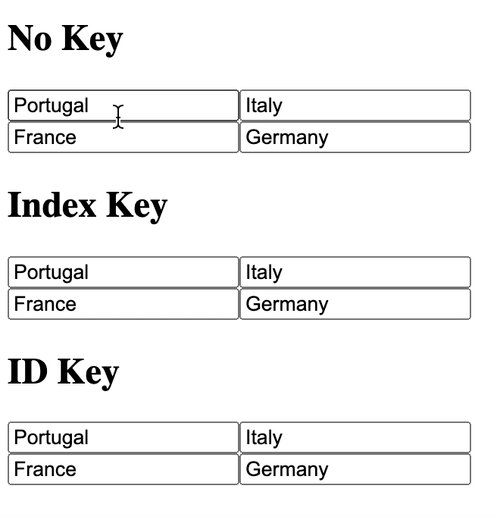
To get a better understanding of what I mean, let's implement a demo with 3 different approaches.
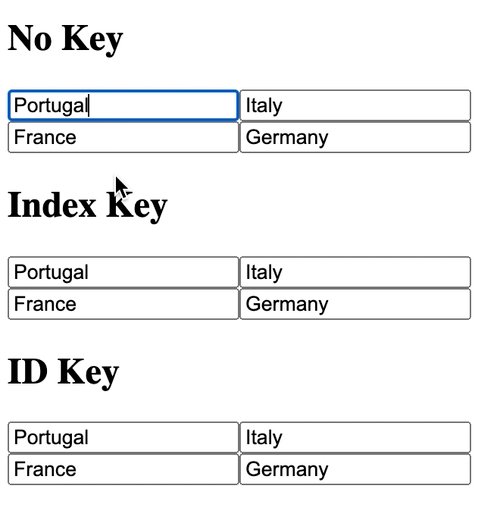
No key
That example we get Warning: Each child in a list should have a unique "key" prop.
Index key
That we don't see any warning in console, but let's compare that approach with the next example.
ID key
What is the difference?
In the first example you get the idea, it's required to set a key, but and the second and third examples, what is the problem?
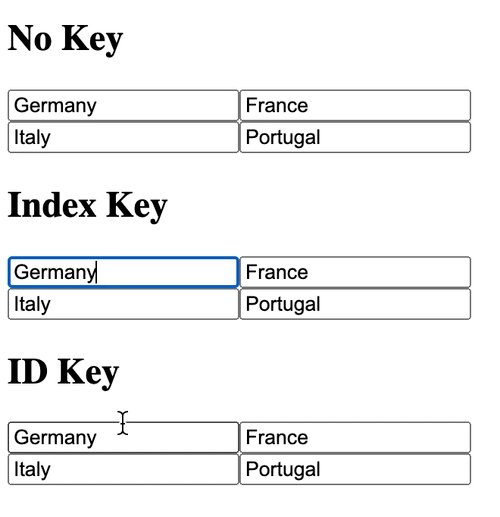
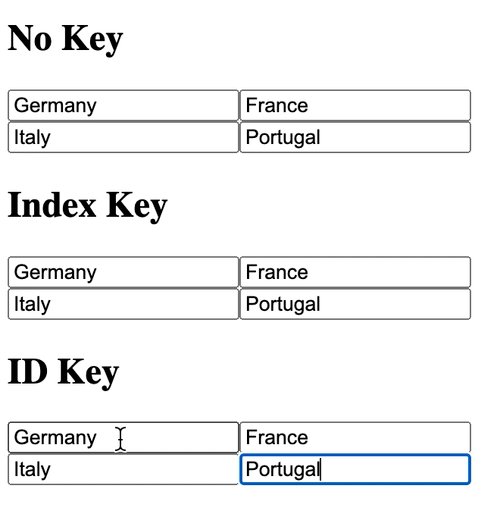
Analyzing the code, we have a list with countries that will be reorder every 3000ms (ascending and descending), based of population.
Any time that we reorder component instances are updated and reused based on their key, if the key is an index, moving an item changes it. As a result, component state for things like uncontrolled inputs can get mixed up and updated in unexpected ways.
Keys should be stable, predictable, and unique. Unstable keys will cause many component instances and DOM nodes to be unnecessarily recreated, which can cause performance degradation and lost state in child components.

Here is an demo of reorder list with 3 approach above on CodePen.
To reproduce the issue described above, open the demo, and focus on first input of each section and wait for the reorder.